画像つきセーブウィンドウ スクリプト

概要
セーブウィンドウを改変およびキャプチャーを導入します。
仕様
セーブウィンドウにセーブ時に保存した画像を表示します。
またあらかじめ設定しておいたキャプチャーを表示します。
また1画面内のセーブファイル数はScene_Fileのvisible_maxでは設定できなくなるので変更するときは
DataManagerのload_normal_databasetako445imgsaveにおいて$save_div_numで設定します。
テストゲーム
ダウンロード (2.08MB)
(注)テストゲームを行うにはRPGツクールVXAceのRTPが必要です。
スクリプト
・DataManager
DataManager
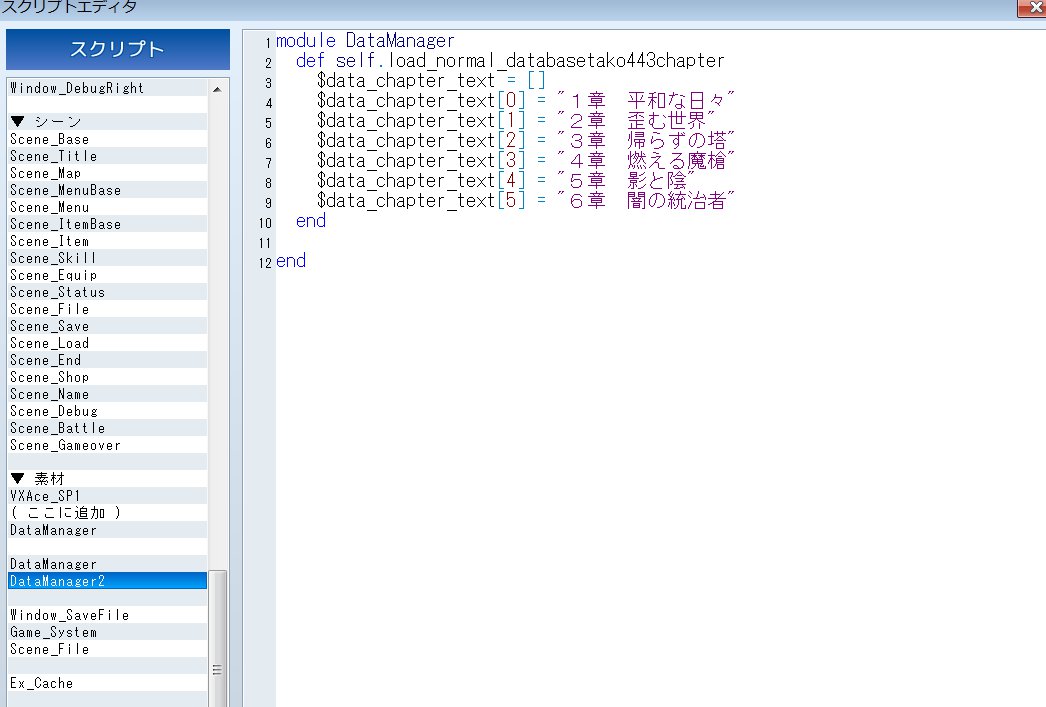
DataManager2(チャプターの設定)
・Cache
Cache
・クラス
Game_System
Scene_File
Window_SaveFile
使用方法の説明
導入法
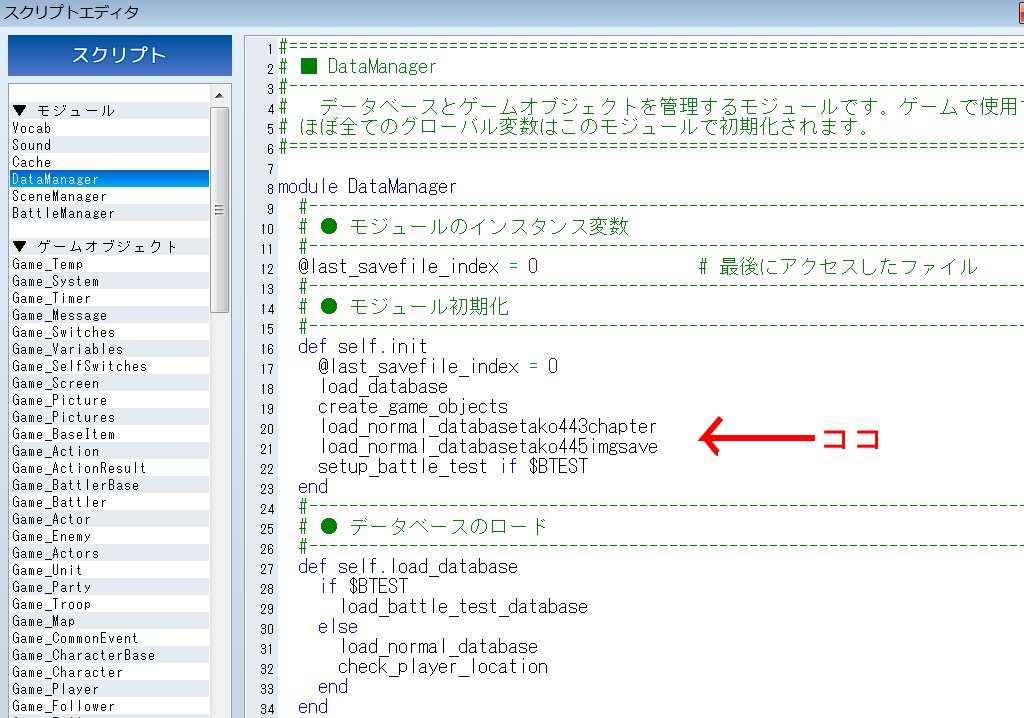
上のスクリプトたちを導入した後、本体のDataManager内のself.initのcreate_game_objectsの下にload_normal_databasetako443chapterとload_normal_databasetako445imgsaveを挿入してください。

使い方
DataManagerのload_normal_databasetako445imgsaveにある$save_div_numで1画面中のセーブファイル数を設定します。5以下が推奨です。
DataManager(上のDataManager2)のload_normal_databasetako443chapterにある$data_chapter_textでキャプチャーを設定します。
マップ上のイベントコマンドのスクリプトで$game_system.chapter = idとすることで$data_chapter_textのid番目のキャプチャーになります。
広告
使用例
セーブ画像に関してはスクリプトを導入した時点で特にそれ以上行うことはないので、キャプチャーの設定についての例を挙げます。
今回の例のためにチャプターを適当に作ってみます。

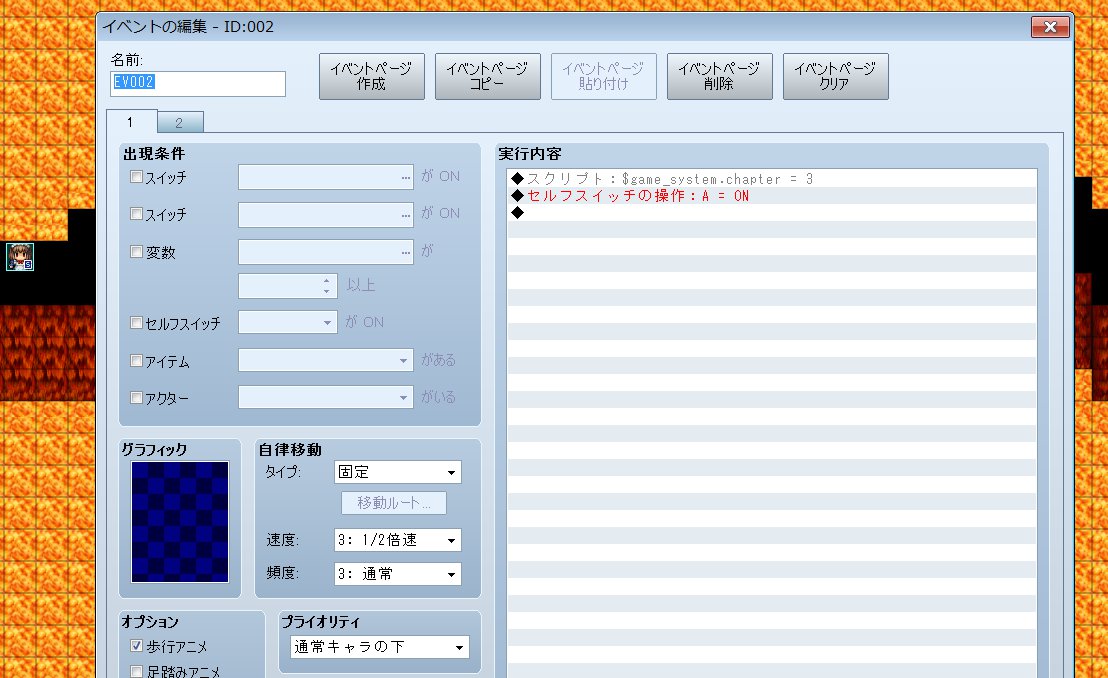
通常はキャプチャーはの0からはじまりますのですいじる必要はないのですが今回は3番目のキャプチャーからスタートすることにします。

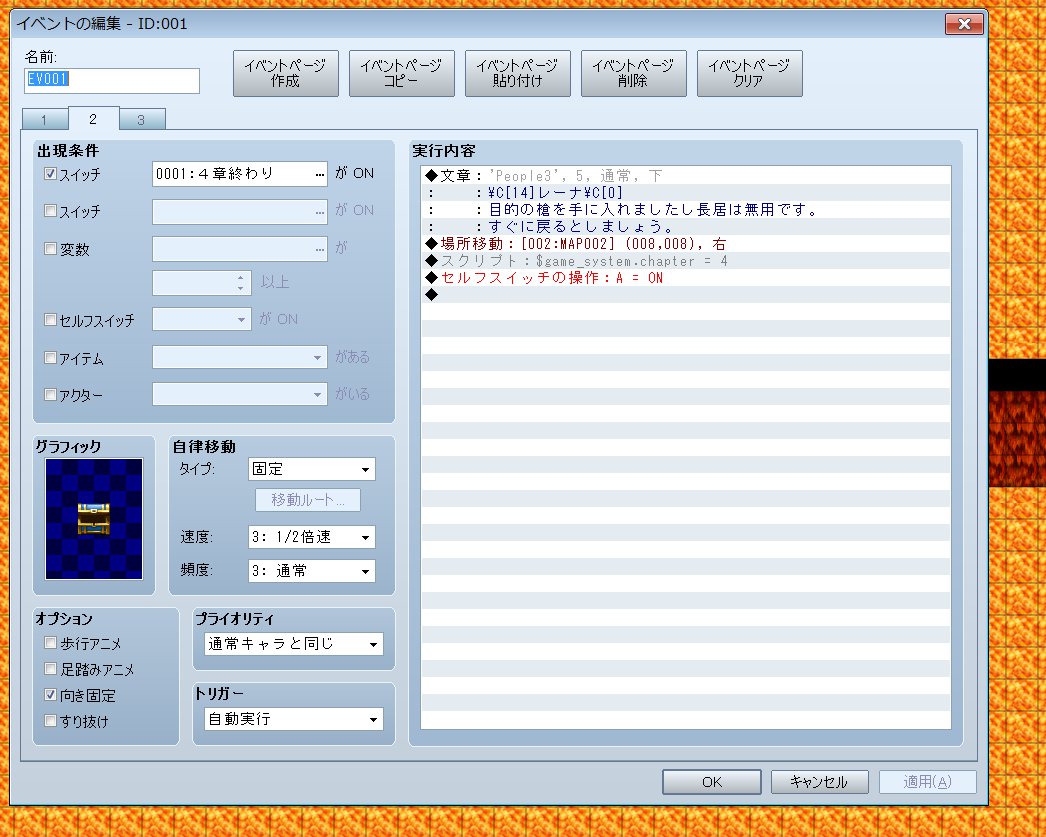
宝箱イベントの後、キャプチャーを変更するようにします。
イベントコマンドのスクリプト編集で$game_system.chapter = 4とします。

これをすることでこのイベント以降のキャプチャーは4になります。

質問やバグなどの報告は製作ブログのコメント欄でお願いします。
広告